Saturday, 17 September 2016
And Now The Holidays are over
Well, a blogging Hiatus that lasted the whole summer probably wasn't what I was going for :P
I can't feel too guilty about it though as I have been very busy the past few months. I've been knuckling down to finding s Software Development job and, great news, I've got one! :D
I'm currently on a training course with QA Consulting before I start work for them as an IT Consultant. Such a good opportunity to move beyond my self taught coding skills.
One of the coolest things about this course is we are going to be expected to keep a blog whilst doing it; posting personal and technical entries. So whilst I probably won't have much time for personal projects to post about here I will still be blogging over on:
(Which can also be reached by clicking on my profile picture on the right :P )
I've posted the first personal blog entry and next week will post the first technical blog post. My topic of choice for those posts won't come as much of a surprise to anyone who has been reading this blog though :D
Friday, 1 July 2016
Summer Holidays
So this blog hasn't been getting any updates for- *checks calendar* the whole of June o: . Main reason for that was that I was away on a lovely family holiday in Corfu.
Agios Georgios Corfu
So that was good, shame that I didn't spare some time to put a note up on this blog beforehand. Oh well I'll have to keep trying to keep up with weekly updates. To be fair I didn't take a computer away with me so I've not got a whole lot of coding to post :P
I've been playing a lot of German city builder games recently. Settlers 7 and Anno 1404 in particular. It's pretty likely that my next programming hobby project will be related to them.
I'll be thinking about what to develop for version 0.4 of the Voxel Editor too, what functionality would *I* as a user like to see the most?
Sunday, 29 May 2016
Voxel Editor Version 0.3
As mentioned last week I've been working away at the Voxel Editor program. Been adding so many new features that it's high time I shared them here to get feedback from people. As always the program can be found at the bottom of this post :P
Friday, 20 May 2016
Update of Progress on Voxel Editor
Now that I've mostly recovered I have been getting into some proper improvements to the Voxel Editing project, behold!
There have been some pretty big changes in the programs capabilities :D
Sunday, 15 May 2016
Binary Glyph Visualiser
Been rather unwell past week so haven't managed to get much hobby coding done.
I did mess around with a method to visualize Binary files/programs based on byte glyphs. Probably not of much utility but I really like the neat hieroglyph-like symbols it produces :3
Throw in some syntax highlighting and you get a better sense of the structure inherent in bytecode. This is a whole program from a certain bootloader, congrats if you can guess what :)
I did mess around with a method to visualize Binary files/programs based on byte glyphs. Probably not of much utility but I really like the neat hieroglyph-like symbols it produces :3
Throw in some syntax highlighting and you get a better sense of the structure inherent in bytecode. This is a whole program from a certain bootloader, congrats if you can guess what :)
Friday, 6 May 2016
3D render of Voxel Scene
Tried taking the output from my Voxel Editor program and feeding it into a 3D renderer I made with OpenGL. The two systems seem to behave reasonably well, meaning I can take an isometric render like this:
And get this:
To be fair it is really nice seeing a Voxel schematic in full 3D, I'll definitely put this in as an option for the next version of my Voxel Editor :)
Friday, 29 April 2016
JavaScript SynthPiano
I have been Experimenting with the Audio Context web API as of late. It lets you create sounds in JavaScript programs using sound wave primitives. This combined with a basic piano keyboard layout means I have made a pretty basic synthesizer.
Saturday, 23 April 2016
Just Bloggin'
Bit of a humdrum week here. Got started on an entry for Ludum Dare last weekend; created a sound system and a particle system. Both neat things to add to future projects. Couldn't really get into creating a game there and then. The theme: Shapeshift was neat and I saw some people create some really nice games with it, I just didn't have the energy and motivation to work on all the other parts of a game once I finished the engine :/
I miss being able to work in a group on a programming project and let people work to their strengths. I love getting stuck into low level code but am not that enthused with asset creation. Hence the whole fascination with procedural content generation :P I suppose I'll have to look for a group of like-minded individuals to work with for better luck in the future.
Pictured, faaar too many particles to be able to run efficiently in anyone's browser. Quite pretty tho'
I miss being able to work in a group on a programming project and let people work to their strengths. I love getting stuck into low level code but am not that enthused with asset creation. Hence the whole fascination with procedural content generation :P I suppose I'll have to look for a group of like-minded individuals to work with for better luck in the future.
Pictured, faaar too many particles to be able to run efficiently in anyone's browser. Quite pretty tho'
Friday, 15 April 2016
Ludum Dare 35
Tomorrow the 35th Ludum Dare will be taking place. Seeing as I didn't get too far with the last one I've decided to keep things small and manageable this time. I've got some neat sound generation code that I would like to make into a simple interactive demo. Won't know for certain what the theme is until tomorrow; the voting rounds so far make me suspect the theme will be Shapeshift. :)
Sunday, 10 April 2016
Procedural Pokedex
I believe I mentioned this project some weeks ago and a recent foray into Cascading Style Sheets seemed like a good time to pretty this project up in order to post it. I have mixed feelings about using CSS to do styling. Sure it is going to work correctly on more browsers and is probably more efficient but I enjoy doing everything with JavaScript; that way I can pretend to be coding a native executable instead of a web app :P
Friday, 1 April 2016
Gameboy Tileset Viewer
Continuing on from my experiment last week to load and display the byte values of binary data as coloured dots, this week I've created a picture viewer. My dataset of choice continues to be from the Pokemon Blue Gameboy cartridge. Mostly for nostalgia's sake and also because at less than a Megabyte in size there is a chance to get an overview of it in its entirety onscreen at once.
The original gameboy had a black and white screen which could display 4 colours; black, dark grey, light grey and white. (Although due to the LCD used they tended to be a bit greenish. This meant a pixel's colour could be defined by 2 bits. The Gameboy used a tiling method to display images with each tile composed of 8 by 8 pixels. Essentially this means each tile is 16 bytes in memory. (for a more in depth description see here )
It took me a while to get my JavaScript code to view each part of the input data as being 8-bits but once I got it to stop defaulting to 16-bit it was easy to iterate over an entire bank of the cartridge to get this:
On the left is a rough overview of the 25th, 16KB block of rom. On the right is that same binary data converted into Gameboy tiles. It's so cool to see recognizable tiles from the game! There are grass, flower and tree tiles. Some tiles used for interiors, even the entire ship the SS Anne : 3
What really intrigues me is the tiles which stand out as being identifiable as real tile data, as opposed to some other kind of binary data are visible within the overview on the left. Generally tile data is higher byte values, hence lighter. I expect you could do some neat statistical analysis to automate identification of tile data.
Anyway I'll continue my foray into nostalgia driven disassembly; I've had a look for text encodings and have tried to work out the basic formatting and scripting functions which Pokemon Blue had. ie. printing the players name, playing 'item get' noises and clearing the textbox. Perhaps more usefully I've been looking at the instruction set of the Gameboy's processor, the Z80 (or some variation) I might end up decompiling machine code into actual assembly! :D
The original gameboy had a black and white screen which could display 4 colours; black, dark grey, light grey and white. (Although due to the LCD used they tended to be a bit greenish. This meant a pixel's colour could be defined by 2 bits. The Gameboy used a tiling method to display images with each tile composed of 8 by 8 pixels. Essentially this means each tile is 16 bytes in memory. (for a more in depth description see here )
It took me a while to get my JavaScript code to view each part of the input data as being 8-bits but once I got it to stop defaulting to 16-bit it was easy to iterate over an entire bank of the cartridge to get this:
On the left is a rough overview of the 25th, 16KB block of rom. On the right is that same binary data converted into Gameboy tiles. It's so cool to see recognizable tiles from the game! There are grass, flower and tree tiles. Some tiles used for interiors, even the entire ship the SS Anne : 3
What really intrigues me is the tiles which stand out as being identifiable as real tile data, as opposed to some other kind of binary data are visible within the overview on the left. Generally tile data is higher byte values, hence lighter. I expect you could do some neat statistical analysis to automate identification of tile data.
Anyway I'll continue my foray into nostalgia driven disassembly; I've had a look for text encodings and have tried to work out the basic formatting and scripting functions which Pokemon Blue had. ie. printing the players name, playing 'item get' noises and clearing the textbox. Perhaps more usefully I've been looking at the instruction set of the Gameboy's processor, the Z80 (or some variation) I might end up decompiling machine code into actual assembly! :D
Friday, 25 March 2016
Binary Visualiser
Inspired by the Binary Visualiser explained and demo'ed at the other end of that link I messed around making a quick version myself:

In the above image blue denotes text byte values, green any other positive byte values and black zero. I will leave what the file could be up to your imagination :P (not that the whole file's data is visualised here, only about half) This particular file exhibits some interesting striping and the last quarter of the file is mainly text.
I doubt this will be of much interest to people who aren't as fascinated by data visualisation as I am. Ideally I would find a way to divide a binary executable into likely; logic, audio, graphical and text data. This topic would probably descend into disassembly though, which is sadly a bit of a legal grey area :/ A pity as it is wonderful to see computer code at the level of bits and bytes.

In the above image blue denotes text byte values, green any other positive byte values and black zero. I will leave what the file could be up to your imagination :P (not that the whole file's data is visualised here, only about half) This particular file exhibits some interesting striping and the last quarter of the file is mainly text.
I doubt this will be of much interest to people who aren't as fascinated by data visualisation as I am. Ideally I would find a way to divide a binary executable into likely; logic, audio, graphical and text data. This topic would probably descend into disassembly though, which is sadly a bit of a legal grey area :/ A pity as it is wonderful to see computer code at the level of bits and bytes.
Friday, 18 March 2016
RPG Maker and Pokemon
Hobby-project wise I spent some time exploring RPG maker VX Ace (goodness what a mouthful of a name) It has a good organisation of the different resources that make up a game; tilesets, sprites, sound, animations etc. The default resources are pretty generic but you could add your own content and use the Ruby scripting engine to create a complex game with it.
Currently I've been studying the data which made up the very first Pokemon games, they hold a special place in my heart due to being the very first gameboy games I owned. It is impressive how much fitted onto half a Megabyte of memory! Many people have developed resources to make Pokemon-like games with RPG Maker so I've been giving them a look.
If I do end up making a monster catching game it will of course have to involve procedural generation :P Pokemon Randomizers are available for practically all the official games; changing the location and stats of all the Pokemon. I don't know of any fangames which create completely random monsters or maps though.
Alas the little script I wrote to make a completely random Pokedex isn't polished enough to post :/ Too much time spent doing productive coding and reading clearly!
Currently I've been studying the data which made up the very first Pokemon games, they hold a special place in my heart due to being the very first gameboy games I owned. It is impressive how much fitted onto half a Megabyte of memory! Many people have developed resources to make Pokemon-like games with RPG Maker so I've been giving them a look.
If I do end up making a monster catching game it will of course have to involve procedural generation :P Pokemon Randomizers are available for practically all the official games; changing the location and stats of all the Pokemon. I don't know of any fangames which create completely random monsters or maps though.
Alas the little script I wrote to make a completely random Pokedex isn't polished enough to post :/ Too much time spent doing productive coding and reading clearly!
Friday, 11 March 2016
More studying hosting
Exploring online resources about hosting and running a web server has been most illuminating, like most areas of computing there are a hundred and one different ways to do it. There are some tempting bundled products that contain all the software and tools to start, usually with a price tag associated. I am happy to see that when it comes to hobby projects there are some nice free options though. Amazon Web Services look to provide a dizzying amount of features in their free tier of hosting; even more evidence that they understand how to win at the internet. For good or for ill :/
Speaking of negatives associated with running a server I balk at the dangers of SQL injection and vulnerabilities around PHP. I am quite uneasy about hosting a website where server-side scripts can be executed. The site presents a target to the whole internet to be hit with all kinds of automated attacks. For a novice like me I would be very concerned about committing rookie mistakes in terms of security. I think I'll keep my experiments on the local network for now :P
The prospect of writing server-side scripts does present interesting choices in terms of programming language to use; JavaScript is lovely for the ability to share a program online but if I'm writing code for the server there is essentially no limit on what I could use. I have heard Python mentioned rather frequently in relation to server scripts and wouldn't mind using it more. I have also heard good things about C# and feel it would be nice to see how it handles Classes and Objects.
I want to spend more time using the Voxel Editor to work out what tools it is missing. I will endeavor to post the Schematics next time I post.
Friday, 4 March 2016
Forays into MySQL and PHP
Been doing some exploration of some different programming languages and software than I usually use the past week. I've been exploring the tools required to run a web server in order to deepen my understanding of the server-client relationship. It has been a pleasant surprise to see how easy it is to get started with various free tools.
In the future I would like to try running a basic web server for some sort of persistent online game functionality; be it user profiles, highscores or even a Massively Multiplayer Online game :) For this I needed to look into Database hosting and sending queries with SQL. MySQL is an excellent piece of software for this and with their extensive documentation I have easily been able to create and query my own database tables.
In order to serve webpages from the server I looked into server side scripting languages. It seems that PHP is the easiest and most popular one to use. It also comes included in XAMPP which I decided was the easiest bundled web server software to use :P
Give it a few weeks and I'll be making web front-ends to server-side database resources. I'm thinking a Voxel-Editor schematic database would be a pretty nifty initial project!
In the future I would like to try running a basic web server for some sort of persistent online game functionality; be it user profiles, highscores or even a Massively Multiplayer Online game :) For this I needed to look into Database hosting and sending queries with SQL. MySQL is an excellent piece of software for this and with their extensive documentation I have easily been able to create and query my own database tables.
In order to serve webpages from the server I looked into server side scripting languages. It seems that PHP is the easiest and most popular one to use. It also comes included in XAMPP which I decided was the easiest bundled web server software to use :P
Give it a few weeks and I'll be making web front-ends to server-side database resources. I'm thinking a Voxel-Editor schematic database would be a pretty nifty initial project!
Friday, 26 February 2016
Voxel Editor Version 0.2


I've been working away at improving the Voxel Editor program and have gotten the next prototype into a tidy enough format to post. It has a proper interface now as well as a much nicer program structure!
Only a short explanation today, as before find the embedded program at the bottom of the post :)
Friday, 19 February 2016
Generic Status Update
This week was busy with things not related to programming projects. So just a little update here to keep to my word of posting weekly.
My idea of creating an image of a Voxel schematic with the information to create it encoded in the image data still needs more work. I think using the alpha transparency channel is messing up the values in the three colour channels per pixel. If I don't make any progress on fixing this soon I'll put the idea on the backburner and refocus on better interface elements. I still feel this is the main programming project I'll work on for a while.
Speaking of other projects, been messing around with an interface for a text adventure. Played in the browser naturally as downloading programs is sooo 2010's :P I have a vague sense that a command line based system of input and output is the simplest and least resource intensive kind of interface a program could have. More complex would be a minimal graphical system, say flat colour squares. Then some kind of 2D render with sprites and finally a full blown 3D render.
I'd like to investigate having a program that allows the simulation/model/state etc. to be visualized in any of the four manners. It would be good to have modular versions of each display method available to plug into any project I decide to tinker with :)
Friday, 12 February 2016
Voxel Editor - Savefile format
Progress is going well on the Voxel Editor I posted a prototype of last week. I have mainly been restructuring the code; as it started off as a little experiment I didn't bother to adhere to an overall structural plan initially, just one huge source file (so many globals D: ). New code base is ordered much nicer with the usual model, control, view split. I will be writing a better user interface for the colour picker as I disliked how each browser I tried the prototype on would create a differently sized range slider.
Feedback from the post on the subreddit VoxelGameDev was good, I'll definitely share this project there again once I get all the interface elements sorted. Inspired by some of the discussion there I've been working on improving the JSON savefile format.
Improving JSON savefile format
Invoking JSON.stringify() on the JavaScript object holding the voxel schematic block data results in a very wasteful representation; the 3D nature of the data is represented by nested arrays:
Feedback from the post on the subreddit VoxelGameDev was good, I'll definitely share this project there again once I get all the interface elements sorted. Inspired by some of the discussion there I've been working on improving the JSON savefile format.
Improving JSON savefile format
Invoking JSON.stringify() on the JavaScript object holding the voxel schematic block data results in a very wasteful representation; the 3D nature of the data is represented by nested arrays:
schematic.block = [ [0,1,0], [0,0,0], [1,0,1]
[1,1,1], [0,1,0], [1,1,1]
[0,1,0], [0,0,0], [1,0,1] ];
When a much more space efficient representation would be to omit the square brackets and note the dimensions elsewhere. Concatenating the block data into a string results in less than half the characters before:
schematic.block = "010000101111010111010000101"
Even better results can be obtained if the block data is compressed. Wanting the JSON savefiles to be human readable I decided run-length encoding would be easy to implement for me or anyone else who wished to parse the savefile:
schematic.runLengthEncodedBlock = "AB4ABA4BABA3BAB4BABA"
With a run of multiples of the same symbol being denoted by a number followed by the symbol.
(A = block 0, B = block 1). The size of the run-length encoded data depends on how varied a voxel schematic is but on average it is a quarter of the concatenated version. A quick check with zip file compression shows that it is *only* half the size of the run-length encoded version, not bad for a compression algorithm that is so easy to implement :D
A picture is worth a thousand words
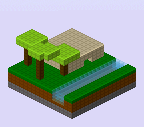
Having a readable savefile format is great for metadata such as creator, creation date, colour palette and dimensions. It doesn't allow the user to quickly see what the schematic is off though. I have added the option to save the isometric render of the schematic. Which serves not only as a quick preview and easily shared image but also has the data to reconstruct the voxel schematic embedded in it! I believe the game Spore allowed people to share their creatures with such 'encoded' images, shame the game wasn't too compelling. Here's a preview of such an encoded image, can you tell where the schematic data is stored?
Friday, 5 February 2016
Voxel Editor
This week I completed a very neat tool; a browser based voxel editor. This is the first proper programming project post of this year, happily it's a really neat one :)
Click through for an explanation of what the tool does, some example voxel models made with it and finally the running program itself.
Friday, 29 January 2016
Nostalgia for Minecraft Indev
Minecraft is one of my favourite games and most favourite game development process. I feel very lucky to have gotten to see how the game evolved from its rudimentary beginnings into the hugely successful household name it is today. When I discovered the game, sometime late 2010, the in development version, Indev, had yet to implement what is now one of Minecraft's defining features; the infinite block world. Like all nostalgia I sometimes look back on that period of development fondly and wonder how things would have turned out if different choices were made.
Friday, 22 January 2016
Computer Issues
It's Friday and I have not done much programming this week. I have been busy fixing my computer. My attempt to dual-boot Windows and Linux went awry when resizing the Windows hard drive partition corrupted the Windows side of it. Lost all the files on the hard drive, thankfully I keep most of my files on Dropbox :) Tried to recover the installation of Windows 7 but restore from factory settings did not succeed. In the end I got enough of Windows 7 working to be able to download and install Windows 10. Will have to see how well it works as I re-install my preferred programs.
Did do a little bit of programming recently. Been exploring procedural demographics. I'd like to be able to populate a virtual village with NPCs who all have family connections, parents and children. It would be great to have a comfy village simulator like Banished with more detailed AI agents and less of a focus on carefully balancing resources to survive.
Did do a little bit of programming recently. Been exploring procedural demographics. I'd like to be able to populate a virtual village with NPCs who all have family connections, parents and children. It would be great to have a comfy village simulator like Banished with more detailed AI agents and less of a focus on carefully balancing resources to survive.
Friday, 15 January 2016
Ludum Dare 34 Post Mortem
Early December I posted about the 34th Ludum Dare and my desire to compete in it Here
While I did take part I did not succeed in producing a finished game out of it :/ Probably due to attempting a 3D game having never done one before and exhausting myself before deciding on the gameplay fundamentals.
Since then I have had a good Christmas break and had a poke around at the concepts that I didn't manage to suss out back then. Even though I didn't have a completed game to show for my efforts I don't feel they were in vain. Details below the fold...
Friday, 1 January 2016
New Years Resolution
So in terms of creating posts on this blog 2015 was a pretty good year. Almost managed to have a post every month. I want 2016 to be a continuation of the trend of posting more frequently. Ideally reaching weekly posts.
To that end I'll be attempting to have a post written up each week to post on Friday, falling back to short, text only posts like this one if I don't have a full programming project to show off. A post will always have an image so I can at least show off some of the many, many projects which don't get a proper post with cleaned up versions.
The header image for this post is from a rather neat isometric render of a blocky, Minecraft-like map generator. I do like my map generators :3
Subscribe to:
Comments (Atom)















