

I've been working away at improving the Voxel Editor program and have gotten the next prototype into a tidy enough format to post. It has a proper interface now as well as a much nicer program structure!
Only a short explanation today, as before find the embedded program at the bottom of the post :)
New formatting of source code
When I wrote the first prototype for this I had simply written the source code in a big ugly single file. I tend to start projects like that but it was obviously a terrible way to manage a longer term effort. The code has been reformatted into more sensible source files within a Model-Control-View structure. I've practised with this kind of code structure before so it was easy enough to adapt code from previous projects.
As the source code is more presentable I have hosted it on Github here. Please excuse the lack of documentation as I have only just set up the repository :P I will be experimenting with using rawgit to serve the embedded code as well, first time using it for file hosting so hopefully it works ok.
Proper Interface
The user interface, heavily inspired by the one I made for the Cellular Automata Sim, is one I'm reasonably pleased with:
I strongly believe that if a program has some functionality it should be displayed clearly on the graphical user interface. Not only that, if there are keyboard shortcuts for functions then the buttons on the interface should say so. So I created an interface with oodles of buttons which all have tool-tips :3
Additional tools
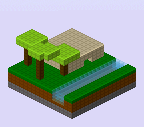
I spent a lot of time trying to debug the function to save schematics as an encoded image. I narrowed down the problem to the alpha channel for the pixels; when set to slightly transparent it affected the values in the three colour channels. I don't know why the draw ImageData function of the HTML5 canvas does this but I got around the issue by using more bits of the green and blue channels. I'm happy to say that the editor can now open images such as the one below:
You might also notice that this schematic is bigger than the ones previously shown. I've added in simple schematic size controls to the editor which increase or decrease all three axis at once. It is crude but it does mean there is no arbitrary size limit to schematics! :D
Sorry I don't have more example images to share, it can be difficult to stop tinkering with the code of a tool to actually use it. Perhaps you can come up with some?
Voxel Editor
mouse controls:
left button, place selected block.
middle wheel, move editing layer up/down (works with click and drag too)
right button, place air block.


No comments:
Post a Comment